
Imágenes de productos de tendencia: Un teléfono inteligente es una invención épica de la tecnología. Cada año que pasa, esta tecnología ha revisado sus facetas en gran medida. Al mismo tiempo, la moda de las compras en línea parece no desvanecerse nunca. Los teléfonos móviles le brindan un canal para comprar desde cualquier lugar. Si tienes esta mini creación tecnológica en tu mano, estás a solo unos segundos de comprar lo que quieras comprar.
Bueno, mi tema de hoy no se centra en los teléfonos móviles. Se trata de lo molesto visualización de imágenes de productos según la resolución móvil que lo agita hasta cierto punto cuando finalmente decide cerrar el sitio. Debe estar familiarizado con la palabra Responsive en e-world. Bueno, si no lo eres, déjame describírtelo:
Un sitio web receptivo es el que proporciona la experiencia de compra óptima. Sin mucho desplazamiento, panorámica y cambio de tamaño, puede ver la navegación y los productos fácilmente en el sitio web.
Al comprar, los sitios que no están optimizados obtienen la tasa de rebote máxima. Los sitios web receptivos comprenden las necesidades del dispositivo y crean la presentación del sitio web en consecuencia. Hay dos causas principales que apoyan la idea de diseños web adaptables y son verdaderamente subjetivos:
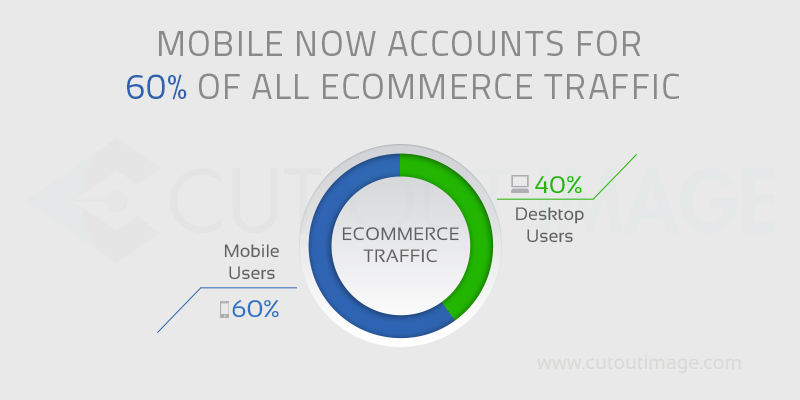
- Más tráfico procedente de teléfonos móviles: Según las estadísticas generales, los dispositivos móviles son fáciles de usar y se ha observado que los sitios de compras en línea obtienen el máximo tráfico desde los dispositivos móviles. Las personas se están volviendo más inteligentes, por lo tanto, los teléfonos móviles se están convirtiendo en un canal para mantenerse inteligente.
- Los diseños receptivos reciben credibilidad adicional de Google: Google aprecia los sitios que aseguran la máxima satisfacción y facilidad del cliente y clasifica dichos sitios más arriba en sus búsquedas. Los sitios en línea que responden son fáciles de usar y brindan una experiencia de compra óptima a los clientes.
ALERTA: Imagen del producto en sitios web receptivos
Cada uno de vosotros debe haber comprado desde el móvil al menos una vez. Imagina esa experiencia en la que tenías que acercar todo y luego arrastrar la pantalla de izquierda a derecha para obtener la vista perfecta de la imagen del producto. Estoy seguro de que también puede sentir el mismo nivel de irritación que solía sentir. Entonces, responde diseños web se iniciaron y resolvió todos los problemas.
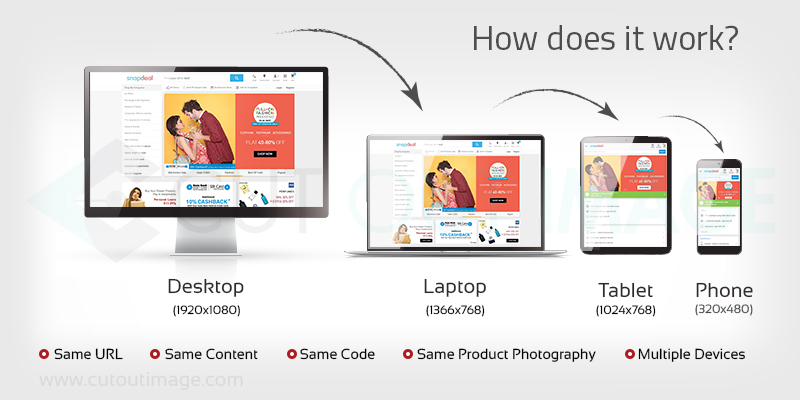
La resolución de la pantalla varía según el dispositivo. Todas las imágenes, texto, código, etc. siguen siendo los mismos.
Todo lo que desea para su sitio web es que se vea bien en todos los tipos de dispositivos. Los visitantes esperan imágenes de la más alta calidad, independientemente del dispositivo que utilicen. Debe buscar todas las soluciones posibles para realizar la tarea.
Voy a describirles dos métodos para esto:
- Uso de la técnica de imagen adaptativa: Bueno, la técnica de imagen adaptable consiste en agregar un pequeño script PHP junto con las imágenes del producto en su sitio. Este script ayuda a detectar el dispositivo y cambia automáticamente el tamaño de la imagen según los requisitos de la pantalla del dispositivo. No tiene que preocuparse por la calidad de la imagen, ya que esta técnica garantiza una calidad de imagen óptima. Es libre de costo y el proceso más abordado en los tiempos actuales.
- Relleno de imagen: Otro enfoque es crear varias imágenes según el tamaño de la pantalla. Al recortar la imagen, a veces pierde su verdadero encanto. Pero al mismo tiempo, es importante porque es el requisito de la pantalla. Los últimos estándares web HTML le permiten especificar el tamaño de una imagen de acuerdo con el tamaño de la pantalla. Picturefill se utiliza cuando algún navegador no es compatible con estos últimos estándares web. También es gratuito y con su ayuda; la presentación de imágenes de productos en todos los dispositivos podría hacerse mucho más fácilmente.



![Ideas para la fiesta de graduación [Make Dream Celebration]](https://www.cutoutimage.com/wp-content/uploads/2023/07/Geaduation-Party-Ideas-1.jpg)

